Mad Max
HTML5 Video Takeover
The challenge
Create an advert takeover for the new Mad Max video game. Plus a MPU and billnoard format.
My role and the challenge
The challenge was to create what we normally do in Flash AS3 using HTML5. Transparent videos are not common and not supported by all browsers.
How it works
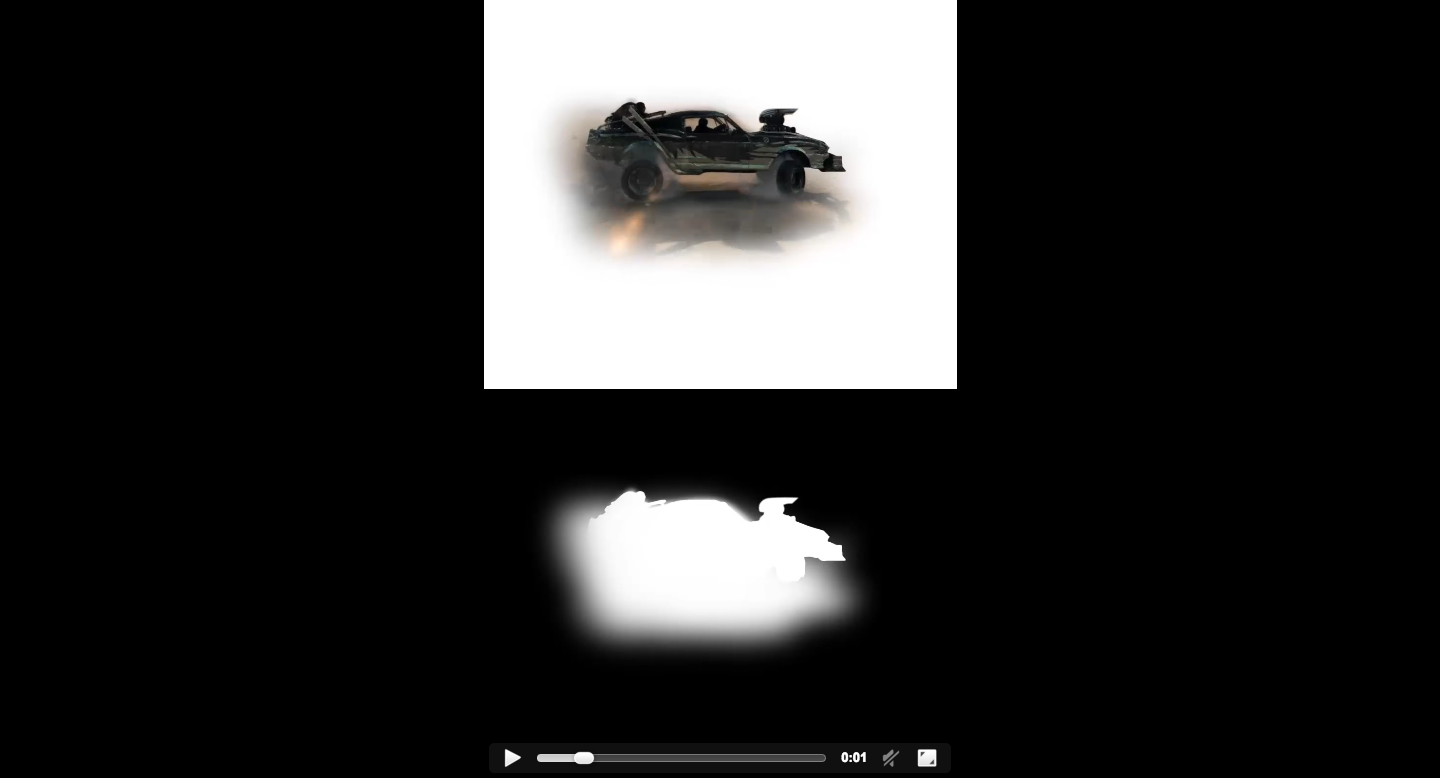
We used a script to do a mask on with the canal alpha on the video. I received a combined video made of two parts, the actual video and the canal alpha.
From videos and the design assets, I build the advert with HTML5, vanilla Javascript and CSS3 for the transitions. This in using DoubleClick enabler JS for the expand / collapse state.

User journey
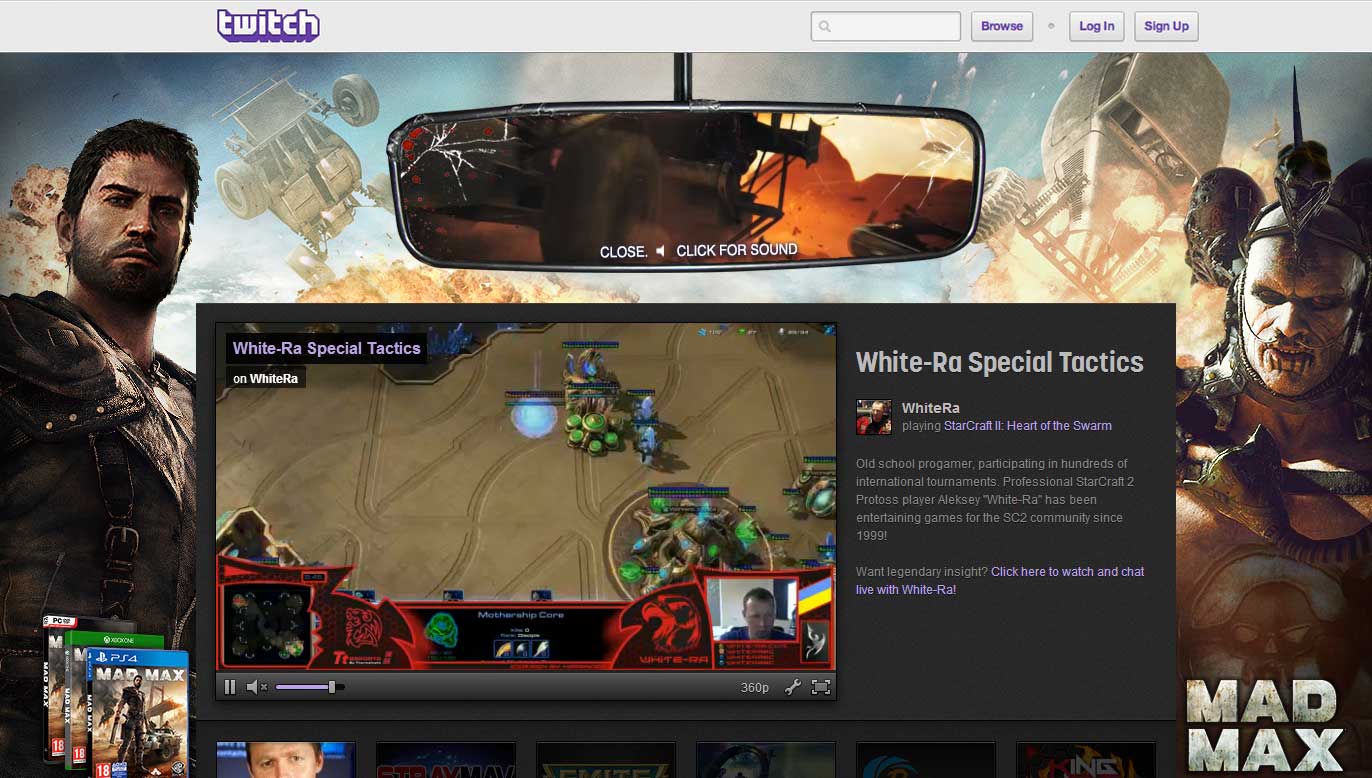
The takeover expand and play one time once the website is loaded (rotating car with transparency background). Then, the trailer will play in the banner area after a few seconds if the user didn't interact with the banner. User can replay the video in a bigger version and unmute it. A click outside of the video controller will lead to the CTA URL of the campaign.

Result
A flash alike banner without using flash.
Hired by Eye-D Creative to work on-site. All brands featured own the respective copyright of the projects presented.