Wordpress bespoke theme development, plugins, APIs integration, WP REST API
My steps to build a Wordpress website
As a Worpdress developer I generally follow those steps:
1) Wordpress install: First, I will set-up a clean install on my local machine but also request everything needed for production environment (it can take time to get access, the earlier the better). I set up all the basic user preferences, remove useless content (comment, test page, rename default category, etc) and drop a bunch of plugins in the plugin folder.
2) Theme build: I build a static version of the front-end theme aside. I keep in mind the future integration, respect accessibility and web standard. It consists of a folder with HTML, CSS (pre-processor as SASS), Javascript and other assets (images, fonts, etc.)
3) Theme integration: Adding content in WP and feeding the front-end with the back-end Wordpress data. Creating PHP pages and template needed, I sometimes start from a framework like underscore . I add PHP functions we need and remove useless functionality who could slow down the website.
4) Optimization and test phase: Once all data are in, we check everything is good. In a good Wordpress, users find easily where and how to edit the website content. Wordpress user interface is simple with pages and posts. However, when it comes to complexes website it might not be that obvious. A little training and technical document can be a good idea just in case.
How long it takes to build a website?
Good answer: It's much quicker than using other back-end technology. The back-end is present from the install and adding all your custom fields is just a few clicks away.
Real answer: It depends on the functionality and complexity of the website. The knowledge of your developer matters too.
One week development can be enough for very small microsite like www.danybahar.net , www.camevaholdings.com , www.wandwjewellery.com
Think about 2 to 3 weeks for websites a bit bigger or with specific functionality www.serbiaineurope.com , www.futurebrilliance.net , www.4gbritain.org ,
This is development time only when the design and content are signed off by the client and when it doesn't change at the development stage.
This include creating the static theme, integrating the content, and browser testing. This doesn't include design time or adding the content in the CMS.
Plugins I use all the time
For nearly all my Wordpress projects there is a list plugins I use. Some are for security and speed, some for interface customization, SEO, etc.
Those are basics, obviously more plugins can be added on a case by case project.
We use plugins only when really needed. All easy tasks should be done through functions.php in the theme. This way we avoid installing many small plugins. We limit the number of PHP requests when pages load and avoid any security fail using plugins from unknown authors.
My "biggest" Wordpress build
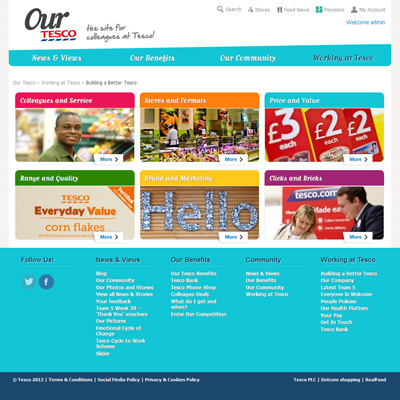
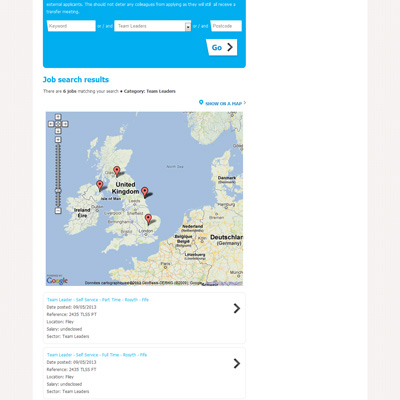
Ourtesco.com was a website I worked on at Architect. It definitely is my biggest build on a users point of view as this website is for all employees of Tesco in UK. The website has a public pages, but only employees can register with an unique Tesco employee ID. It used Buddymedia. Buddymedia is the Wordpress equivalent of Facebook wall and profile as a plugin.
Wordpress multi-language
Multilingual websites can be tricky to set-up. Wordpress is a great tool to publish in different language without spending too long in development. I wrote an article about how to set up a multilingual Wordpress.
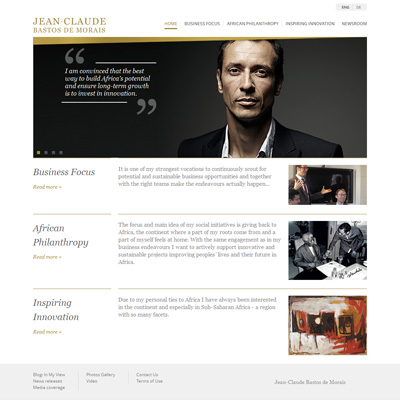
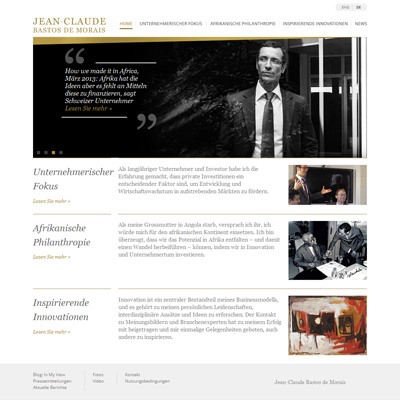
My biggest one is probably toptrumps.com . I worked on a fair number of multi-languages website PCSG (English, Spanish & French), www.jeanclaudebastosdemorais.com (English, German), vladislavdoronin.com (English, Russian)
Wordpress Network
Networks are a powerful way to deploy a lot of Wordpress instances on a same WP install. It can be used for countries or multilingual (as mentioned above). A more interesting use can be to have sub-website of a project. Each website can have distinct group of users with limited access so they don't access anything from other Wordpress website.
I helped build the project "Loop". Loop is a platform to share ideas, news, topics, help. It was created by Wollf Olins to be used for pitches and to offer to their clients a place to share resources. We thought about a custom template where we can override colors, font, filters, settings. Setting up a new client is easy and quick.
This tool is currently used by about 10 different clients such as Orange, Virgin active.
E-commerce with Wordpress
I set up a couple of instances of Wordpress e-commerce. WO commerce is the key. Many add-ons exist and the WO Commerce community is big.
Wordpress is not only for blogs and brochure websites. We can use the CMS in many ways. One less conventional wordpress build I did was a platform to share brand assets for Bacardi. It's a place where agencies can connect to download the brand assets. Access can be requested by anyone, but each request need to be approved by an admin (and a key contact has to be provided during the access request). This way we use the built-in users management of Wordpress, and have a user hierarchy.
Wordpress as a back-end CMS only using WP REST API
Wordpress now has it REST API which allow to access the data through JSON and then to do what we wish with those.
You can a front-end using Angular JS and HTML only to get the website content.
You can also add custom fields to the REST API using ACF to REST API .
This way you don't need to build a back-end to let your client add content to your app.
My wordpress numbers
I have been digging a bit in the list of projects I did in different agencies where I worked.
23 is the number (so far) of Wordpress website I build from scratch in the last 5 years.
40 ~ is about the number of Wordpress I helped on (bug fixes, improvement, new sections, etc.)
If you have more question or need some help with your Wordpress project, get in touch!